We are excited to announce the latest release of our platform, featuring a major update: the new web GUI is now the default interface, providing a feature set on par with the legacy admin GUI. This modernized interface is designed to ensure a seamless user experience, retaining all functionalities of the previous version. In addition to this major update, we’ve introduced early-stage security features in TeddyCloud and made backend improvements to support the new web GUI.
Read on for more detailed insights into these updates.
Changes
- Stabilization backend
- store last played time of last played tag
- extend getTagIndex API, provide language in tonieInfos
- PoC Toniebox api access (explicitly allow access to teddy cloud api on tonebox level)
 Added enable/disable new Tonieboxes: prohibit registration of new tonieboxes if not enabled
Added enable/disable new Tonieboxes: prohibit registration of new tonieboxes if not enabled Added removal of overlays (= removal of Tonieboxes from TeddyCloud)
Added removal of overlays (= removal of Tonieboxes from TeddyCloud) add hide tonie/tag functionality (hide using new /web gui, present to box to unhide)
add hide tonie/tag functionality (hide using new /web gui, present to box to unhide) added possibility to set WiFi Credentials on ESP32 Firmware patching
added possibility to set WiFi Credentials on ESP32 Firmware patching- fixed locking bug, reworked locking.
- fixed bug not storing cloud auth in some circumstances
- fixed bug not storing source in json file: Cache to Library: after first caching, source-value in JSON-File ist not set · Issue #165 · toniebox-reverse-engineering/teddycloud · GitHub
- added limit to tempfile creation for radiostreams, default: 240mb (~6h) (configurable if expert mode is activated) Web stream TAF is too big in size · Issue #180 · toniebox-reverse-engineering/teddycloud · GitHub
 introducing second https port for web gui only (Default: 8443)
introducing second https port for web gui only (Default: 8443) new /web gui is now default web gui: Make new webgui default · Issue #47 · toniebox-reverse-engineering/teddycloud_web · GitHub
new /web gui is now default web gui: Make new webgui default · Issue #47 · toniebox-reverse-engineering/teddycloud_web · GitHub- tonie images from boxine can now be cached locally (Disabled by default, PoC): Permanent download the Images and do not link to tonies website · Issue #200 · toniebox-reverse-engineering/teddycloud · GitHub
- new /web gui: enhanced Toniecard, added search for Radiostream in Edit Modal
- new /web gui: Tonies - Content section - added Migrate Content to Lib button on TAF files
 new /web gui: added RTNL Log Page: Add debug page for rtnl · Issue #48 · toniebox-reverse-engineering/teddycloud_web · GitHub
new /web gui: added RTNL Log Page: Add debug page for rtnl · Issue #48 · toniebox-reverse-engineering/teddycloud_web · GitHub- new /web gui: added show Json File when double click on json file (File browser view)
- new /web gui: added show TAP File when double click on tap file (File browser view)
- new /web gui: added show TAF Header (including AudioID + Hash) when double click on a taf file (File browser view)
- new /web gui: show date time of last played tag (toniecard + toniboxcard)
- new /web gui: added Tonie Audio Playlist page (WIP - Implementation not yet finished), rearranged menu entries tonies section: Integrate TAP into new Web Frontend · Issue #52 · toniebox-reverse-engineering/teddycloud_web · GitHub
 new /web gui: added delete feature in content, library and audio playlist page
new /web gui: added delete feature in content, library and audio playlist page- new /web gui: improved changelog page, parse links and open links in new tab; completed contributors page: Add Changelog and contribution page · Issue #27 · toniebox-reverse-engineering/teddycloud_web · GitHub
- new /web gui: added language flag to tonies card if it’s not the same as the most owned language ones, added language filter
 new /web gui: deletion of tonieboxes
new /web gui: deletion of tonieboxes- new /web gui: info if add new boxes is enabled on homepage and tonieboxes page
- new /web gui: enable/disable API access for toniebox added on tonieboxes page
 new /web gui: add hide tonie/tag in tonies list (in info modal)
new /web gui: add hide tonie/tag in tonies list (in info modal)- new /web gui: PoC Tonies Custom Json Editor (WiP, not working, but you get the json part to copy into the tonies.custom.json)
- new /web gui: PoC Tonie Audio Playlist Editor (WiP, not working, but you get the json to copy and save as a TAP file)
- new /web gui: Allow TAP files to be selected on Edit Tag Modal
- new /web gui: New 404 page
- new /web gui: hidden feature Tonie meeting. Search for it!
- new /web gui: added link to Toniebox if the box is version cc3200, an ip is available and cfw is installed: Check CFW on Toniebox and link to webinterface · Issue #28 · toniebox-reverse-engineering/teddycloud_web · GitHub
- new /web gui: hide audioplayer if no source is set, when clicking on play icon of a tonie/taf/… the player is shown: [Enhancement] New /web audio player can be minimized or is only displayed when playing · Issue #40 · toniebox-reverse-engineering/teddycloud_web · GitHub
- new /web gui: added minimize/maximize audioplayer [Enhancement] New /web audio player can be minimized or is only displayed when playing · Issue #40 · toniebox-reverse-engineering/teddycloud_web · GitHub
- new /web gui: show Tonie on tonie article search
 new /web gui: improved audioplayer, added volume control to custom one, hide doubled audioplayer
new /web gui: improved audioplayer, added volume control to custom one, hide doubled audioplayer- new /web gui: added French translation. Feel free to check if chatGPT is a good translator. If something is wrong, give us a shout at telegram!
 new /weg gui: overworked filebrowser to be responsive
new /weg gui: overworked filebrowser to be responsive- new /web gui: overworked tonie information modal, now also available in file browser (library + content)
 new /web gui: added Create Directory functionality in file browser
new /web gui: added Create Directory functionality in file browser- new /web gui: added better breadcrumb to filebrowser (clickable for easy directory switching) [Solved] Open file browser in current location if page is reloaded. · Issue #78 · toniebox-reverse-engineering/teddycloud_web · GitHub
- new /web gui: set nocloud to true if source of a tag is changed [Solved] Auto set nocloud to true if source is changed · Issue #77 · toniebox-reverse-engineering/teddycloud_web · GitHub
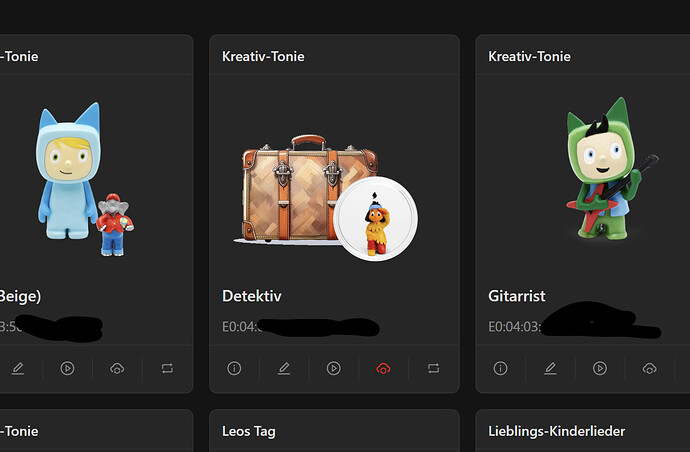
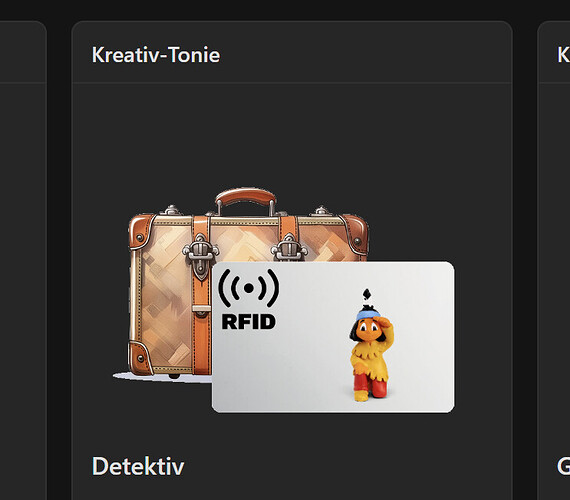
 new /web gui: show image and information from set source if different from model [PoC implemented] Display model and source img · Issue #80 · toniebox-reverse-engineering/teddycloud_web · GitHub
new /web gui: show image and information from set source if different from model [PoC implemented] Display model and source img · Issue #80 · toniebox-reverse-engineering/teddycloud_web · GitHub- new /web gui: tonie overview: filter now also considers information from set source
- new /web gui: fixed bugs after updating tonies in tonies overview
- new /web gui: added FAQ page in community section
- new /web gui: support web streams in audioplayer
- new /web gui: improved filebrowser, added filter field and made buttons sticky
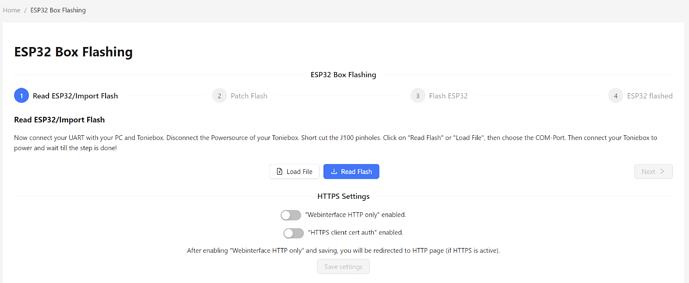
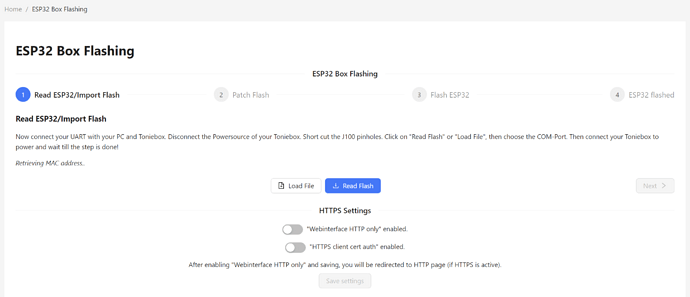
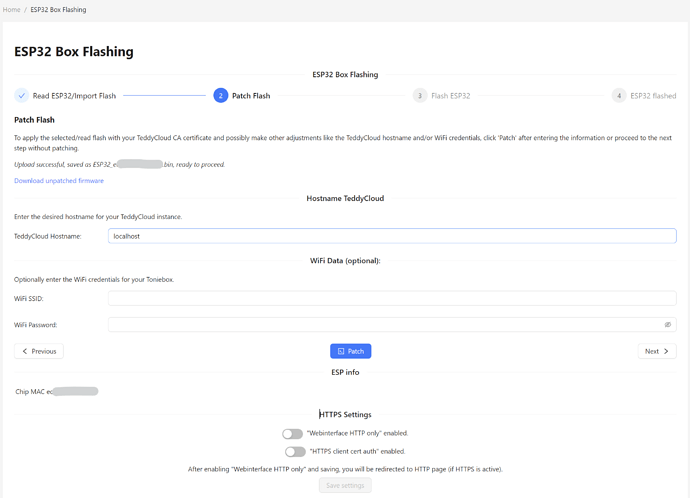
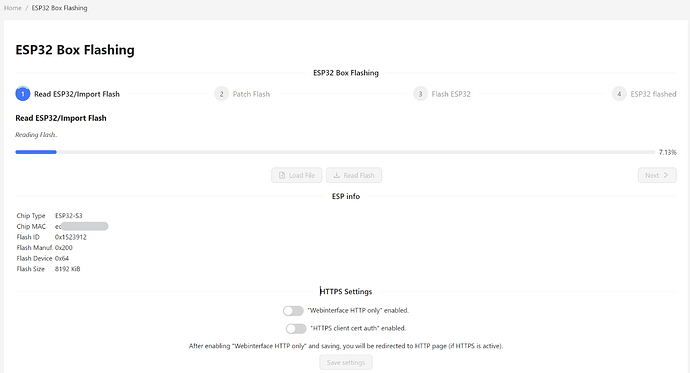
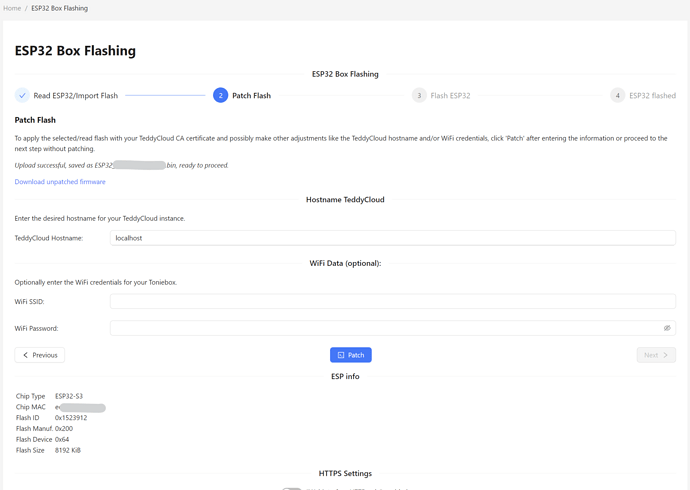
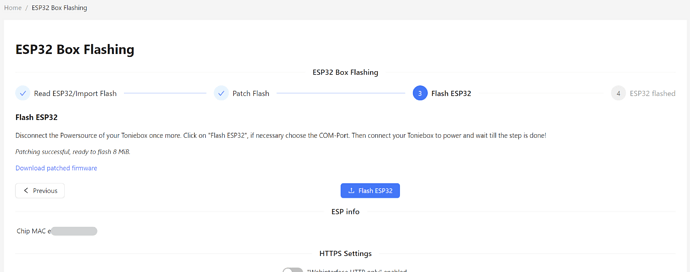
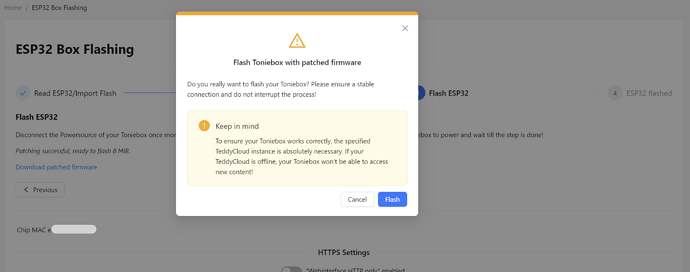
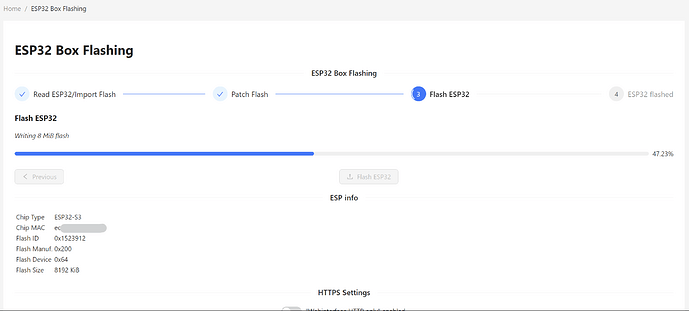
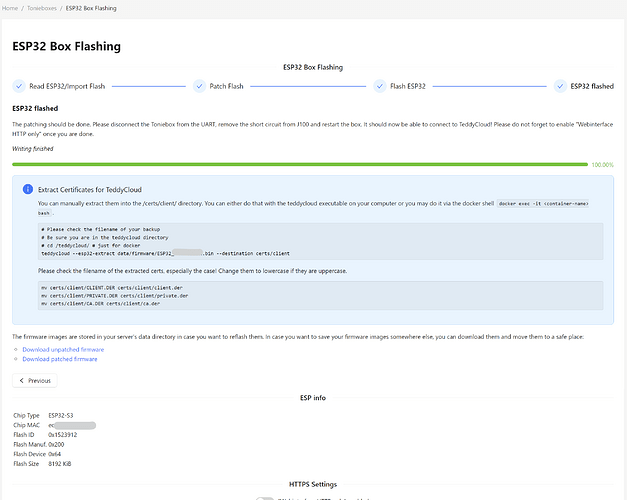
 new /web gui: integrated ESP32 Firmware Flashing Add ESP flashing module · Issue #46 · toniebox-reverse-engineering/teddycloud_web · GitHub
new /web gui: integrated ESP32 Firmware Flashing Add ESP flashing module · Issue #46 · toniebox-reverse-engineering/teddycloud_web · GitHub- new /web gui: integrated setting of WiFi credentials in ESP32 Firmware Flashing
- new /web gui: fixed fetching loop of tonie image when playing a taf file in frontend
- new /web gui: fixed poor audio quality in some case when using audio encoder
- new /web gui: fixed audio encoder bug with increasing and unstable volume Audio Encoder - audio volume quiet at start und getting louder · Issue #101 · toniebox-reverse-engineering/teddycloud_web · GitHub
- new /web gui: migrated gui from create-react-app to vite
- new /web gui: fixed some bugs and minor refactoring
![]()
![]() additional upgrade tasks
additional upgrade tasks ![]()
![]()
If you are updating to this version, you have to do the following additional task:
- extend docker-compose.yml, add new port tuple 8443:8443 (or the port you want to map the web gui https to)
Contributors:
And a big Thank you for all bug reports in the time inbetween.
Feel free to have a look onto it and if you see any bug… please report it!
Known bugs:
- There is still a deadlock in rare situations. As this is very rare, it will be fixed in a future version.